Cevapları Console'da deneyin:
Bütün değişkenler tanımlandı
Q1 Numeric objects
"502" benim için sürpriz oldu!
Diğer makul cevapları da kabul ettim
Q2 Array vs Map
c) Map is faster -- indexed search
d) Simplify:
data.map((a, i) => createHTML(a, i))
data.map(createHTML) //no new function
Farkı hissetmek için milyonlarca nokta gerekir
Q3 Fat arrow
a) mix = (a, b, t) => (1-t)*a + t*b
b) mix(a, b, 1/2) is the same as (a+b)/2
c)
a, b iki sayı -- p1, p2 iki nokta
(c) şıkkında mix kullanmak gerekliydi
Q4 URL parts
a) Should work for any address:
u='http://enesbek.github.io/305/sw.js'
user repo file
b)
Başka çözümler de var ama bu çok zarif!
Q5 Array
a = [11, 23, 5, 2, 7]
a.size // undefined
a.length // 5
a.map(x => x+1) // [12, 24, 6, 3, 8]
a.filter(x => x<10) // [5, 2, 7]
a.sort((a,b) => a-b) // [2, 5, 7, 11, 23]
Bu soruyu hemen herkes doğru yapmış
Q6 await vs then
async/await:
let r = await fetch(u)
let s = await r.clone().text()
let b = await r.json()
a) Types:
string: u, s
Promise: fetch(u), r.json()
Response: r, r.clone()
b could be of any type
b) s is not equal to JSON.stringify(b)
because s contains an extra char at the end:
s.startsWith(JSON.stringify(b,'',2)) is true
c)
Soruda a yazıyor, diğer a ile karışmasın diye bunu b yaptım
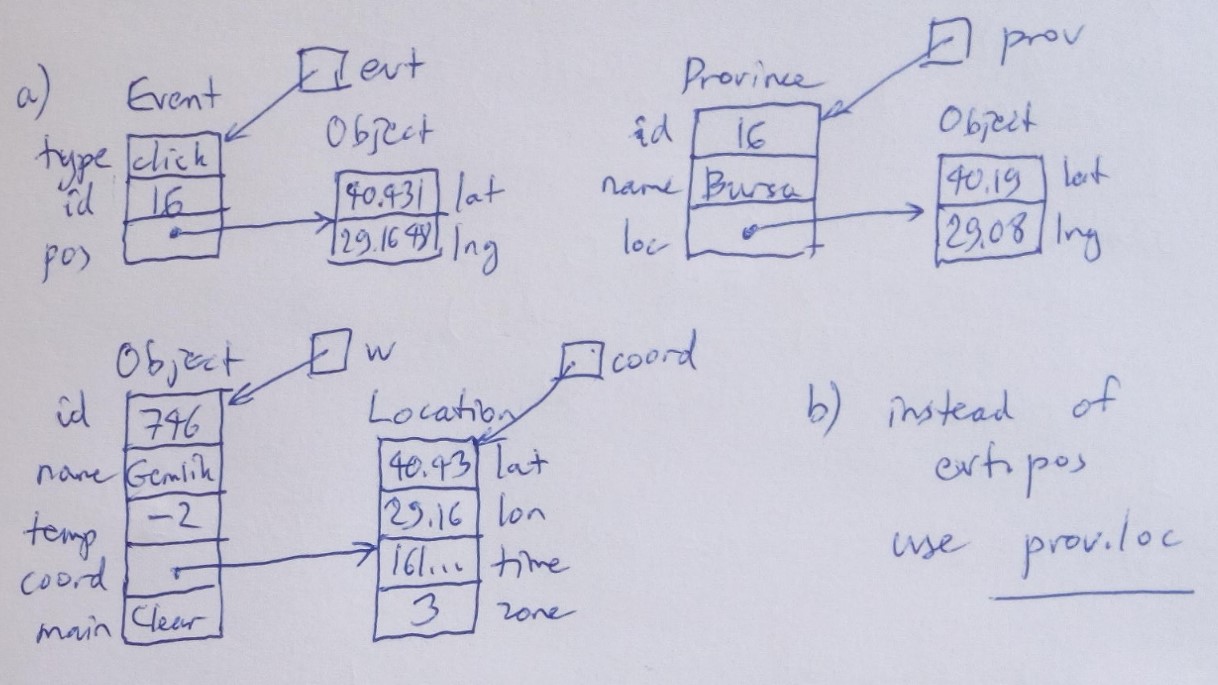
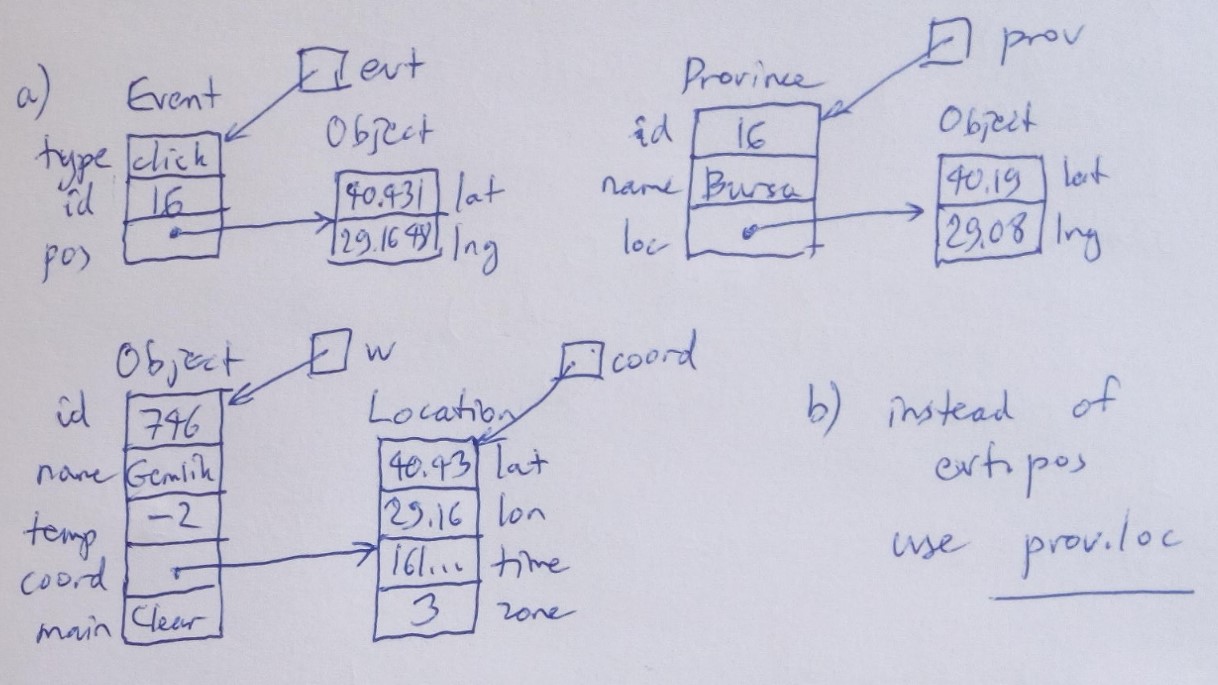
Q7 Diagrams
a)
evt = {type:'click', id:16, pos:{lat:40.4321, lng:29.1648}} //Event
prov = {id:16, name:'Bursa', loc:{lat:40.19, lng:29.08}} //Province
coord = {lat:40.43, lon:29.16, time:1610975923, zone:3} //Location
w = {id:746, name:"Gemlik", temp:-2, coord, main:"Clear"} //Object
 class isimleri de önemli, oklar da...
class isimleri de önemli, oklar da...
b) instead of evt.pos, use prov.loc
Q8 DOM
<body>
<h2>Final exam</h2>
<hr>
<div>
<p>8 questions</p>
<p>60 minutes</p>
</div>
</body>
Sayfanın nasıl göründüğü de sorulmuştu
 class isimleri de önemli, oklar da...
class isimleri de önemli, oklar da...